Cordova (previously PhoneGap) needs no introduction. It’s the best solution to deploy websites developed using HTML, CSS and Javascript as a native app over wide range of mobile devices. Certainly mobile app built using web technologies has it’s own share of advantages and disadvantages, but this is not up for discussion in this post.
I’ve searched quite a few times in past for a way to invoke native DatePicker on Android using Cordova or any of it’s plug-in. Finally, I found one over official PhoneGap Plugins page. For starter, it serves the need as it pops the DatePicker and allows developers to capture the date selected using DatePicker in Javascript.
But as I started using it, there’re following few features I found missing in this plugin, especially in case of newer Android OSes (> 4.0) –
- You cannot set Minimum and/or Maximum Date in DatePicker. So, if there’s specific need to have date range, this plugin certainly fails to provide proper solution. It happens on all Android OSes.
- On Android OS > 4.0, the DatePicker loses Cancel button. I checked and this issue is with Android ICS itself, but it would be nice to have that button just in case user don’t want to enter anything once DatePicker is popped open.
- Also on Android OS > 4.0, user is no really required to press done to set date. Any action performed like clicking hardware back, or clicking outside the DatePicker pop-up, results in selection of date. Again this is default feature to ICS versions but definitely it’s a bad User Experience.
I searched over various StackOverflow threads but none of them were able to solve these issues completely, though in parts some of the issues were solved. So, I decided to create my own plugin. Of course, I’ve taken the existing plugin and created my own. You can find revised plugin at my GitHub page.
I tried to address all the issues I listed above. Using this plugin is quite easy, just like any other Cordova plugins. Just follow the instructions in the readme.md file in the project or go through the following steps –
Step 1: Copy and Reference –
Just copy datePickerPlugin.js file to your ‘www’ folder. Create a package com.bikasv.plugins.datepicker and put DatePickerPlugin.java file into this package. Now update your res/xml/config.xml with following lines –
<plugin name="DatePickerPlugin" value="com.bikasv.plugins.datepicker.DatePickerPlugin"/>
Step 2: Invoke –
Call following function if you need DatePicker –
function handleDates(elm, options) {
event.stopPropagation();
var currentField = $(elm);
var opts = options || {};
var minVal = opts.min || 0;
var maxVal = opts.max || 0;
var myNewDate = Date.parse(currentField.val()) || new Date();
if(typeof myNewDate === "number") {
myNewDate = new Date (myNewDate);
}
window.plugins.datePicker.show({
date : myNewDate,
mode : 'date',
minDate: Date.parse(minVal),
maxDate: Date.parse(maxVal)
}, function(returnDate) {
if(returnDate !== "") {
var newDate = new Date(returnDate);
currentField.val(getFormattedDate(newDate));
}
currentField.blur();
});
}And following for TimePicker –
function handleTime(elm) {
var currentField = $(elm);
var time = currentField.val();
var myNewTime = new Date();
if(time) {
myNewTime.setHours(time.substr(0, 2));
myNewTime.setMinutes(time.substr(3, 2));
}
plugins.datePicker.show({
date : myNewTime,
mode : 'time'
}, function(returnDate) {
if(returnDate !== "") {
var newDate = new Date(returnDate);
currentField.val(getFormattedTime(newDate));
}
currentField.blur();
});
}Step 3: Done –
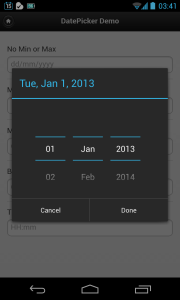
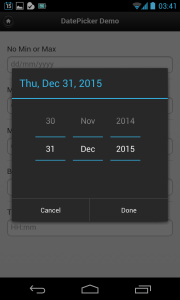
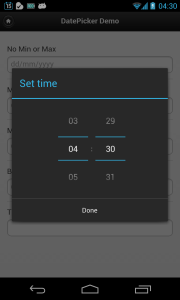
Now you can see the result. A DatePicker with ability to set Minimum and Maximum date. See following screenshots as it appears on Android 4.0+ devices:



This plugin solves all three issues I’ve mentioned.
- You can set Minimum and Maximum date on DatePicker, and this works on all Android OSes.
- Cancel button is now present in DatePicker – something which is improvement over stock DatePicker.
- Clicking outside the DatePicker will do nothing, neither closes the pop-up nor update the date. Hardware Back button will not update the date as well. Again this is UX improvement over stock DatePicker.
Found any bugs or have any suggestions? Create an issue over GitHub issues page.